Видоизменённый быстрый переход между разделами форума (с) Romych
<form id="qjump" method="get" action="viewforum.php">
<div><label>Быстрый переход по форумам
<br /><select name="id" onchange="window.location=('viewforum.php?id='+this.options[this.selectedIndex].value)">
<optgroup label="Первая">
<option value="8">Новости</option>
<option value="1">+Музыкальный форум</option>
<option value="2"> - Тяжелая музыка</option>
<option value="3"> - Попса</option>
</optgroup>
<optgroup label="Другая категория">
<option value="4">Спортивный форум</option>
<option value="5">+Форум для всей семьи</option>
<option value="9"> - Мамочкам</option>
<option value="7"> - Папочкам</option>
<option value="10"> - Дети цветы жизни</option>
</optgroup>
</select>
<input type="submit" value=" Вперёд " accesskey="g" />
</label></div>
</form>как видите в таком варианте не обязательно вставлять полную ссылку (http://forum.mybb.ru/viewforum.php?id=8) на нужный форум, достаточно вставлять лишь id форума (id=8),
значит <option value="8">
атрибут label у нас используется для обозначения категорий форума, например <optgroup label="Ролевая">
так же можно выделить подфорумы в списке (в виде вложенностей)
Для этого желательно использовать знак "+" и "-".
Если вы делаете ссылки на разные документы одного и того же сайта, то можно не писать каждый раз "http://....", а просто подставлять переменную с этим текстом.
Например:
<option value="1">+ Страница 1</option>
<option value="1_1"> - Страница 1_1</option>
<option value="1_2"> - Страница 1_2</option>
<option value="1_3"> - Страница 1_3</option>
<option value="1_4"> - Страница 1_4</option>
или так (для ясности):
<option value="5">+Форум для всей семьи</option>
<option value="9"> - Мамочкам</option>
<option value="7"> - Папочкам</option>
<option value="10"> - Дети цветы жизни</option>
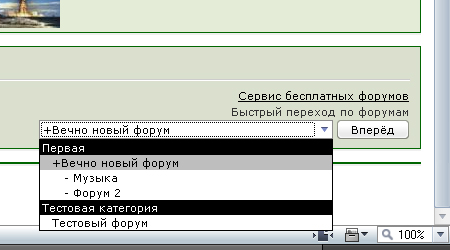
Теперь приукрасим этот выпадающий список:
Обычно он выглядит так:
блёкло, при этом нет никакой плавности появления списка
исправить ситуацию можно с помощью фреймворка jquery и плагина к нему
для тех у кого он ещё не установлен в html-верх:
<script type="text/javascript" src="http://help4us.ru/include/js/jquery.js"></script>
затем заливаем остальную часть скрипта.
html-верх:
<script language="javascript" src="http://jquery.sanchezsalvador.com/Scripts/jquery.combobox.js"></script>
<style type="text/css">
.comboboxContainer
{border-left: solid 2px #777;
border-top: solid 2px #777;
border-right: solid 1px #ccc;
border-bottom: solid 1px #ccc;}
.comboboxValueContainer
{background: url(http://s53.radikal.ru/i141/1001/7a/5bc0c35c4661.gif) repeat-x left top;}
.comboboxValueContent
{padding-left: 3px;
text-transform: uppercase;
cursor: pointer;}
.comboboxDropDownContainer
{border-right: solid 1px #000;
border-bottom: solid 1px #000;
border-left: solid 1px #aaa;
border-top: solid 1px #aaa;
background: #fff;
overflow: hidden;
padding-left: 3px;
width: 250px;
cursor: pointer;}
.comboboxDropDownButton
{width: 16px;
height: 18px;
background-image: url(http://s001.radikal.ru/i193/1001/46/6cd53748e2ee.gif);}
.comboboxGroupItemHeader
{display: block;
background: #99cccc;
color: #000;
font-family: Impact;}
.comboboxGroupItemContainer
{padding-left: 10px;}
.comboboxItem
{background: #fff;
color: #000;
text-transform: lowercase;
font-weight: normal;
font-style: normal;}
.comboboxItemHover
{background-color: #999;
color: #fff;
text-transform: uppercase;
padding-left: 4px;}
</style>в html-низ:
<script type="text/javascript">
$('#qjump select').combobox(
{
comboboxContainerClass: "comboboxContainer",
comboboxValueContainerClass: "comboboxValueContainer",
comboboxValueContentClass: "comboboxValueContent",
comboboxDropDownClass: "comboboxDropDownContainer",
comboboxDropDownButtonClass: "comboboxDropDownButton",
comboboxDropDownItemClass: "comboboxItem",
comboboxDropDownItemHoverClass: "comboboxItemHover",
comboboxDropDownGroupItemHeaderClass: "comboboxGroupItemHeader",
comboboxDropDownGroupItemContainerClass: "comboboxGroupItemContainer",
animationType: "slide",
width: "200px"
});
</script>в итоге, что мы получаем можно посмотреть Здесь (внизу)
в самом низу форма быстрого перехода.
 Привет, мы DREAMCATCHER! Мы поможем тебе сделать твою ролевую лучше!
Привет, мы DREAMCATCHER! Мы поможем тебе сделать твою ролевую лучше!










